
2019-12-24
2185
原创
vue3的安装及项目创建
vue3的安装及项目创建
1.安装
npm install -g @vue/cli
使用淘宝镜像安装
npm install -g @vue/cli cnpm --registry=https://registry.npm.taobao.org
2.创建项目
vue create vue3demo
输出如下信息:
Vue CLI v4.0.4
┌─────────────────────────────────────────┐
│ │
│ New version available 4.0.4 → 4.0.5 │
│ Run npm i -g @vue/cli to update! │
│ │
└─────────────────────────────────────────┘
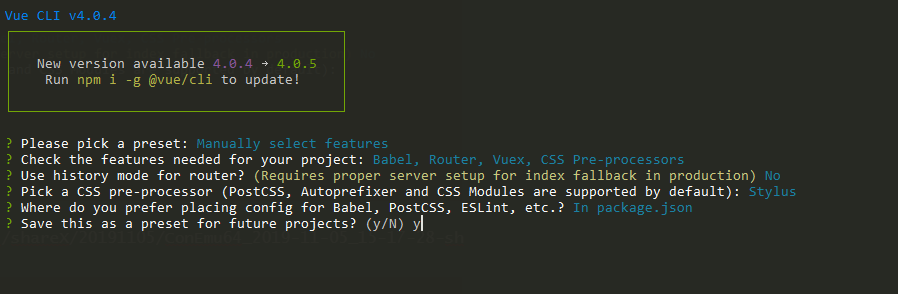
? Please pick a preset:
firstConfig (stylus, babel, router, vuex)
default (babel, eslint)
> Manually select features
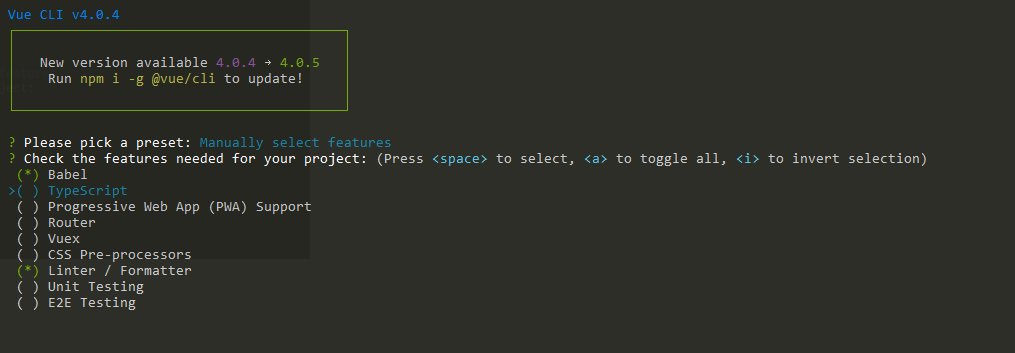
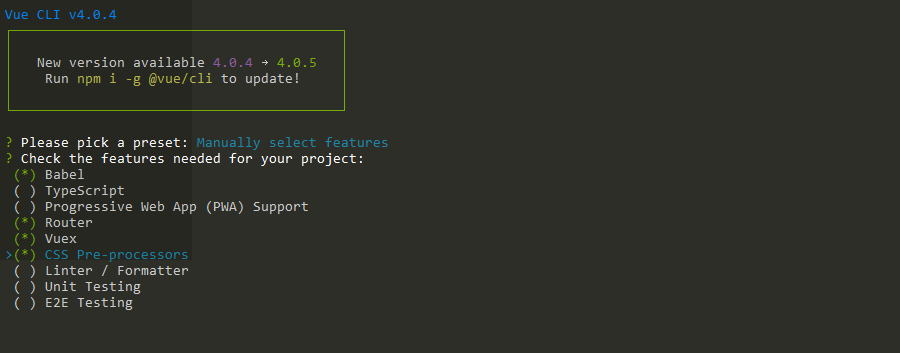
选择最后一项,自定义

按空格进行勾选
- Bable 预编译 勾选
- TypeScript 微软做的,用到的勾选
- Progressive Web App (PWA) Support 优化用的,用到的勾选
- Router 路由 勾选
- Vuex 勾选
- CSS Pre-processors CSS预处理器 勾选
- Linter/Formatter 代码格式化
- Unit Testing 单元测试
- E2E Testing E2E测试

选好后回车

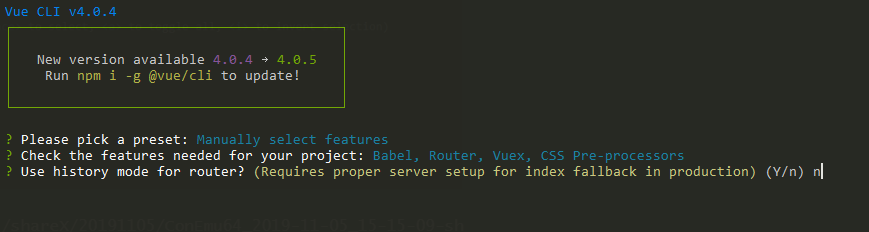
这一步,是选择路由的模式,y选择history模式,n 选择hash模式(url路径带#号)

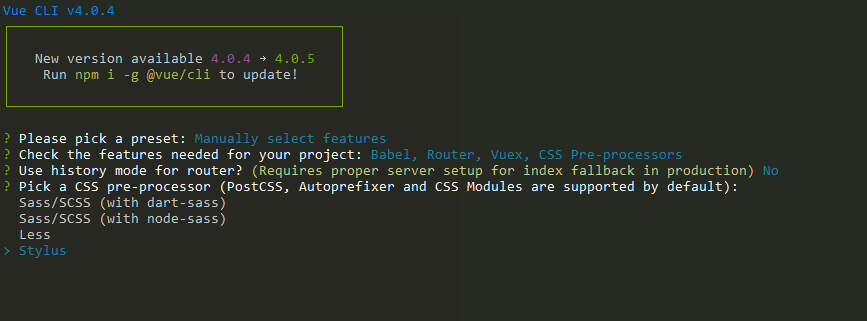
选择css预编译器,根据个人喜好选择

设置配置信息存放文件

是否保存本次选择的特性,方便下次直接创建
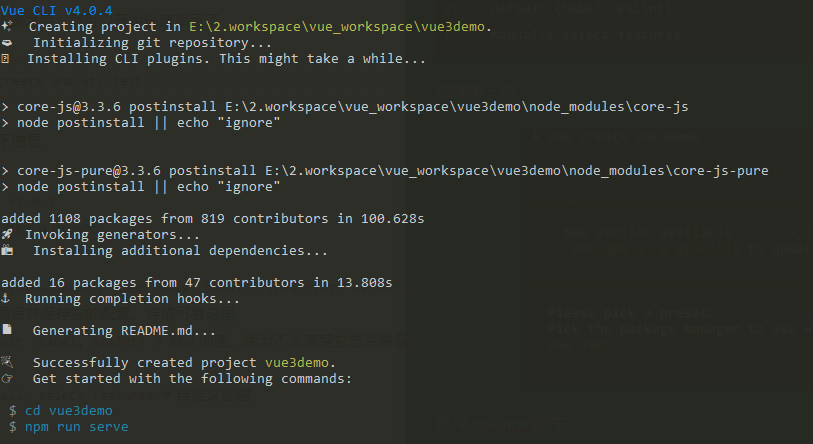
回车开始安装

进入 vue3demo目录
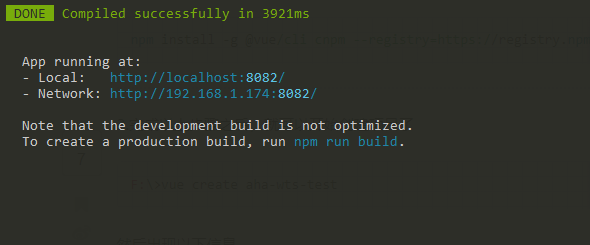
npm run serve 运行项目

打开网址: http://localhost:8082/

项目初始化成功!
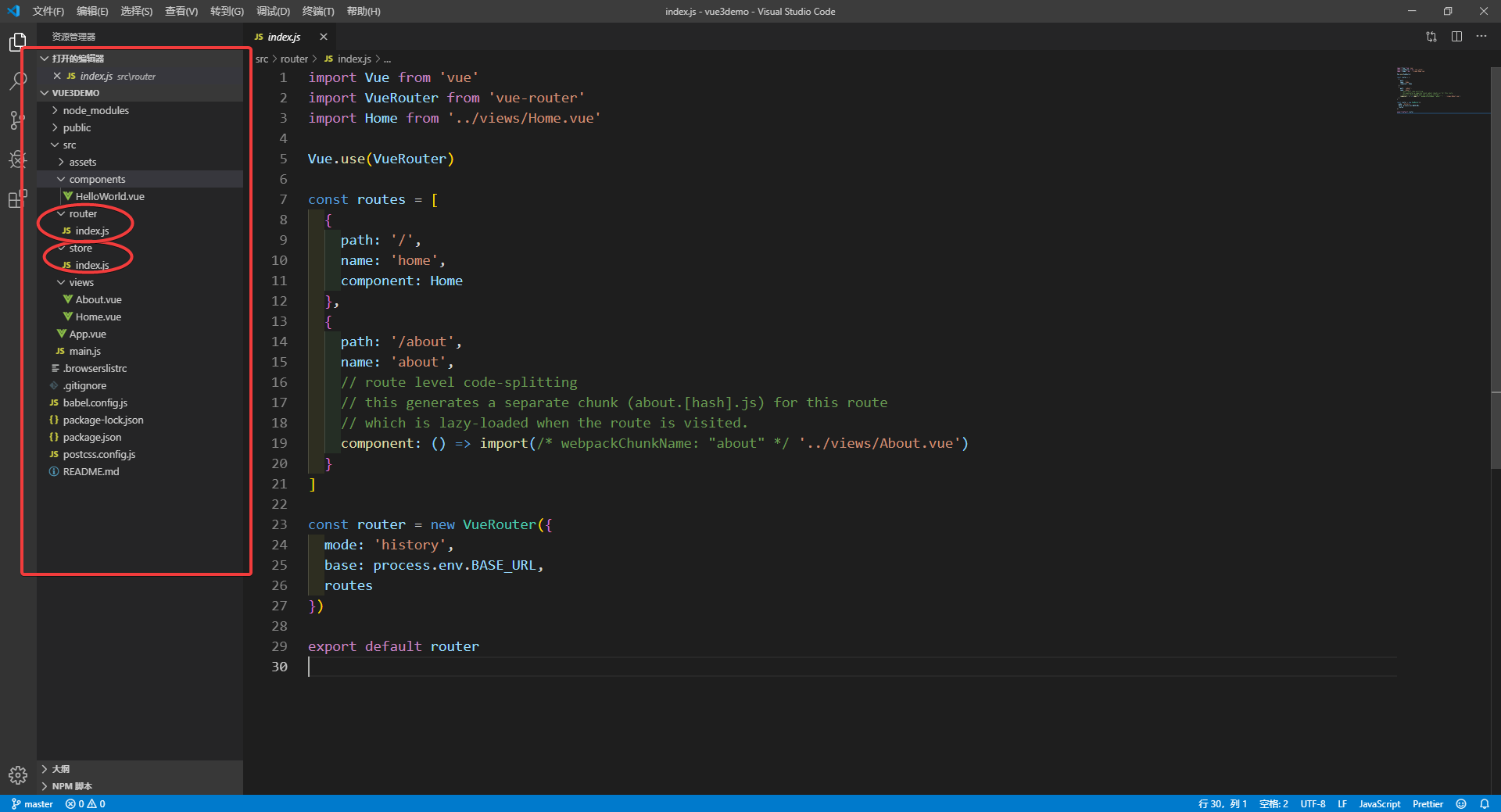
用vsCode打开项目,项目已经帮我们导入了store,router等基本组件

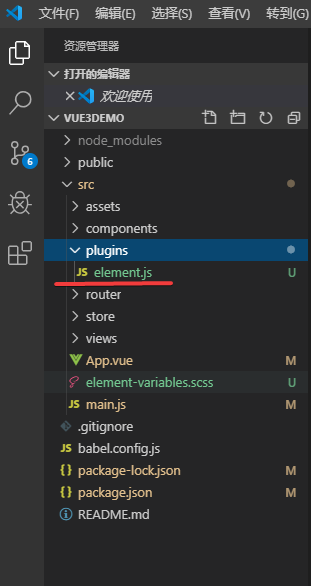
引用基于vue-cli@3的Element组件
这里要引用vue-cli@3下的element-ui组件
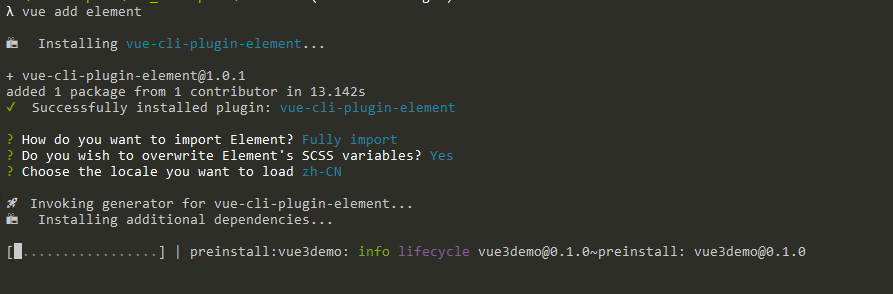
vue add element
会出现以下提示
How do you want to import Element? (Use arrow keys)
为了方便使用,选择第一个fully import
-
1. ? Do you wish to overwrite Element's SCSS variables? Yes 2. Choose the locale you want to load zh-CN
至此回车开始安装


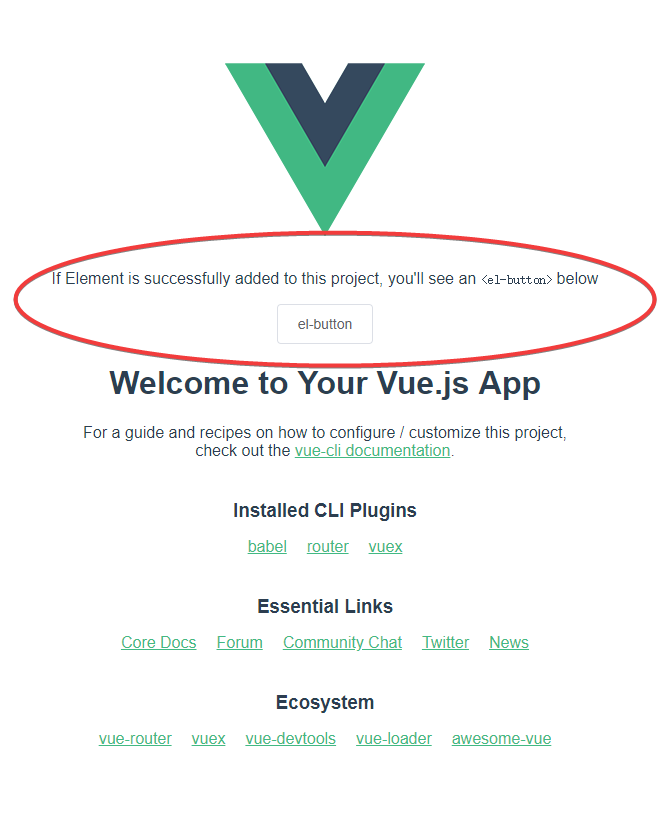
npm run serve

原创
vue

评论