
2019-10-20
2780
[spring boot] 我的图床我做主,自己动手写一个shareX图床
[spring boot] 我的图床我做主,自己动手写一个shareX图床
@[toc] shareX是一个很方面的截图工具,可一键实现截图->上传图床->生成链接 等工作流,堪称截图神器,唯一美中不足的是,发现使用一段时间后,软件自带的几个图床老是挂掉,前期辛苦写的文章图片都404了,在频繁更换可用图床的过程中,偶然的发现原来shareX竟是支持自定义图床的,这就简单了,自己写一个图床后台,挂到自己的服务器上就再也不拍图床莫名其妙的挂掉了
1.实现思路:
1.后台提供上传文件的http接口
2.shareX上传图片到后台
3.后台返回上传图片外部可访问路径给shareX
好了 开始动手
2.图床后台实现
采用spring boot 来实现:
2.1修改application.yml文件如下:
spring:
mvc:
static-path-pattern: /**
resources:
static-locations: classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,file:${serverInfo.uploadpath}
servlet:
multipart:
max-file-size: 10MB #最大文件 10M
max-request-size: 10MB
jmx:
default-domain: sharex
serverInfo:
# baseurl项目部署后的访问地址
baseurl: http://192.168.1.188:8080/sharex/
#uploadpath为上传文件的保存路径
uploadpath: c:\sharex\uploadFile\
server:
port: 8080
servlet:
context-path: /sharex
主要配置项:
uploadpath:上传图片保存路径,部署时要按需修改;
baseurl:返回图片RUL的根路径;
max-file-size,max-request-size:设置上传文件大小限制;
static-locations:设置要暴露的静态资源路径,不设置的话上传的图片访问不到;
2.2 controller层实现
/**
* @Author: wanggang.io
* @Date: 2019/5/8 14:05
* @todo
*/
@RestController
@RequestMapping("pic")
public class UploadController {
@Autowired
private LocalConfig localConfig;
@Autowired
private FileUploadService fileUploadService;
@PostMapping("upload")
public ResultMsg uploadFile(String jessionids , MultipartFile file) {
if(jessionids == null || jessionids.isEmpty()){
return ResultMsg.getFailedMsg("jessionids 不能为空");
}
//为了安全,服务端要严验证jessionids,jessionids是一串随机数
if(!jessionids.equals("9be51d2f-bb1a-4c61-b989-c3d126211d661570588000594"))
return ResultMsg.getFailedMsg("jessionids 错误");
long size = (long) file.getSize();
if (size > localConfig.getMaxFileSize()) {
return ResultMsg.getMsg("上传文件过大,请上传小于10MB大小的文件");
}
ResultMsg resultMsg = fileUploadService.uploadFile("shareX", file);
if (resultMsg.getResult() != "SUCCESS") {
return ResultMsg.getFailedMsg("保存文件失败");
}
FileInfo fileInfo = (FileInfo) resultMsg.getData();
resultMsg.setData(fileInfo);
return resultMsg;
}
}
接口的请求路径为:http://192.168.1.188:8080/sharex/pic/upload
2.3 service层实现:
/**
* @Author: wanggang.io
* @Date: 2019/5/8 14:01
* @todo
*/
@Service
public class FileUploadService {
@Autowired
private LocalConfig localConfig;
public ResultMsg uploadFile(String sendId, MultipartFile file){
String sepa = File.separator;
String fileName = file.getOriginalFilename();
String fileNameSuffix = fileName.substring(fileName.lastIndexOf(".") + 1);
String fileNamePrefix = fileName.substring(0 , fileName.lastIndexOf("."));
String timeStr = ""+ DateUtils.getDayStr(new Date());
String newFileName = fileNamePrefix + "-"+ sendId +"-"+ DateUtils.getDateStr(new Date()) + "." + fileNameSuffix;
String baseFilePath = localConfig.getUploadFilePath();
String path = baseFilePath + sendId+ sepa + timeStr;
createDirectory(path);
File targetFile = new File(path + sepa + newFileName);
try {
//将上传文件写到服务器上指定的文件夹
file.transferTo(targetFile);
String saveUrl =localConfig.getBaseurl()+ sendId+ "/" + timeStr + "/" + newFileName;
FileInfo fileInfo = new FileInfo(newFileName,fileNameSuffix,saveUrl,fileName);
return ResultMsg.getMsg(fileInfo);
} catch (IOException e) {
e.printStackTrace();
return ResultMsg.getFailedMsg(e.getMessage());
}
}
/**创建目录**/
public void createDirectory(String directoryPath){
File targetFile = new File(directoryPath);
if (!targetFile.exists()) {
targetFile.mkdirs();
}
}
}
FileInfo.java
@Data
public class FileInfo {
public FileInfo(){}
public FileInfo(String fileName, String fileType, String fileUrl, String oldFileName){
this.fileName = fileName;
this.fileType= fileType;
this.fileUrl = fileUrl;
this.originFileName = oldFileName;
}
public String fileName;
public String fileType;
public String fileUrl;
public String originFileName;
}
启动程序测试了一下,接口返回信息如下:
{
"data": {
"fileName": "Test-shareX-20191009133656.png",
"fileType": "png",
"fileUrl": "http://192.168.1.188:8080/sharex/shareX/20191009/Test-shareX-20191009133656.png",
"originFileName": "Test.png"
},
"result": "SUCCESS",
"resultCode": 200,
"resultMsg": ""
}
3. shareX自定义图床配置
这里我shareX的版本是:13.0.1 其他版本的配置类似
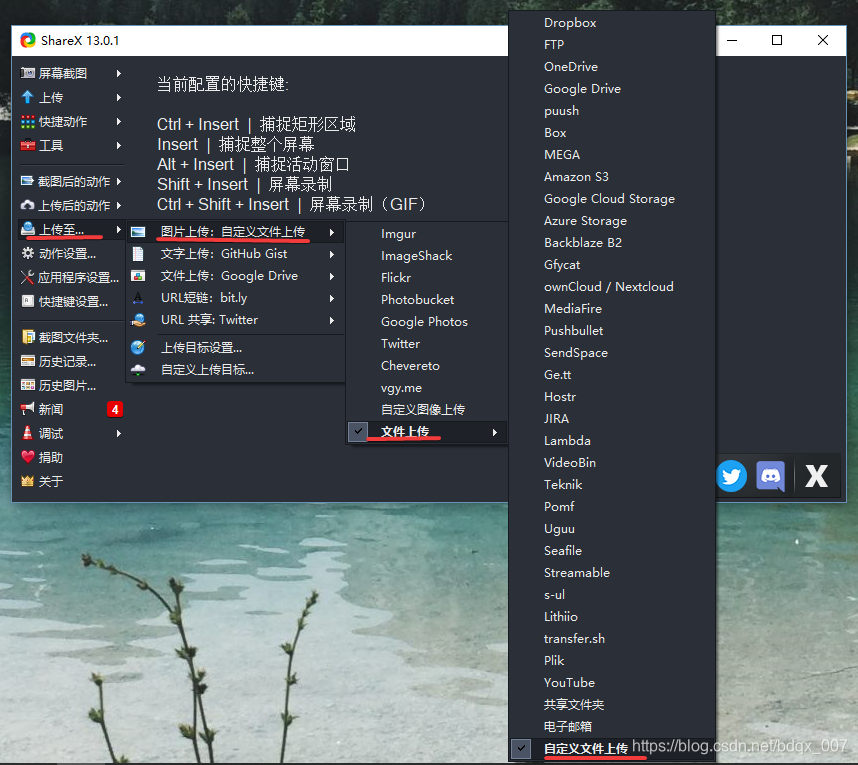
点击上传至->自定义上传目标
配置请求参数如下:
响应参数配置如下:
响应消息的URL配置格式参见接口返回消息格式
点击左侧的测试,看下shareX能否正常解析返回的图片RUL
可以看到解析正常。
如果不正常,请根据事情情况调整请求和响应参数配置
自定义图床配置好了以后,接着还要设置shareX当前上传图片的图床为刚才我们自定义的图床,设置方法为:
 至此,shareX自定义图床配置完成!
至此,shareX自定义图床配置完成!
欢迎大家交流!!!
原创
spring boot
java